First published in JavaWorld, November 2000
In the Object Design Workshop, an object-oriented design seminar that I teach, I always begin by claiming that "objects are for people, not for computers." Objects don't help computers run software; rather, objects help people develop software. Computers are just as happy running assembly language programs as object-oriented programs. The aim of software technology evolution, from machine language to assembly language to procedural languages to object-oriented languages, has always been to help programmers deal with complexity and change. In short, objects are tools that help programmers do their jobs.
In this article, however, I'd like to consider another possible use for objects besides being tools for programmers. What if objects were the fundamental abstraction with which people (everyday users, not just programmers) interacted with software?
A New Computer
A new computer is on the horizon, a meta-computer made up of everything connected to everything. This coming change in the hardware status quo provides an opportunity to rethink the basic user-interface metaphors by which people use software. Two fundamental metaphors currently dominate most people's software experience: the desktop metaphor and the hypertext Web.
The personality of a desktop computer is its hard disk. The desktop metaphor primarily helps users manage files on disks; some of those files are applications, other files are documents, and all files are represented by icons. If you double click on an application's icon, the application launches. If you double click on a document icon, an application is launched that opens that document.
Each document on the desktop is associated with an application. The application, which is the behavior that knows how to use the document's data, can be thought of as the document's type. The document type is usually indicated in some manner external to the document file contents. On Windows, for example, the document type is indicated by the filename's three-character extension. The filename (and its extension) is known to the filesystem, but is not generally an intrinsic part of the file itself.
The World Wide Web popularized hypertext, a user-interface metaphor distinctly different from the desktop. Yet on the hypertext Web, the fundamental unit is still the file. Rather than helping users manage files on nearby disks, however, the Web helps people use files delivered by servers on the Internet. Most files, but not all, show up as HTML Webpages. As on the desktop, each file on the Web has a type, which is external to the contents of the file itself. When an HTTP server sends a file, it includes a MIME type header that indicates the file type. The browser uses the file type to decide how to present the file to the user.
The browser understands certain MIME types, such as text and HTML. For such types, the browser itself is the behavior that knows how to use the file's data. If the browser receives a file with a MIME type it doesn't understand, it looks around for a plug-in that does understand that type. If it finds a suitable plug-in, it passes the file to the plug-in, which then decides what to do. In this case, the plug-in is the behavior that understands how to use the file. In either case, the software that represents the behavior for a particular file type must already reside on the client side, either in the browser itself or as a plug-in.
Jini Service Objects and Service UIs
In Jini, network-delivered services are represented by network-mobile objects. Each object has a class, which represents its type. In contrast to the desktop and hypertext Web metaphors, where file types are in general external to the files themselves, the object types are intrinsic to the objects because objects are bundles of behavior. Many objects carry data in instance variables, but most objects use that data to decide how to behave when their methods are invoked. The fundamental character of an object is its behavior.
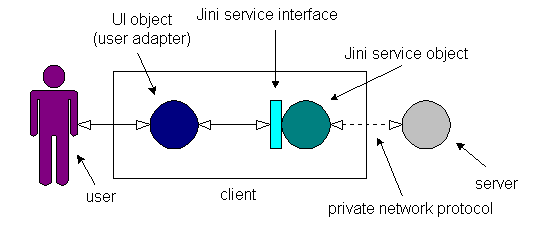
To present a service object's behavior to a human user, you can insert a user interface (UI) object between the user and the service object. If the client has prior knowledge of the object's type, it can provide the UI object. Alternatively, the UI object can be delivered across the network with the service. Such network-delivered UIs are called service UIs because the service provides them. Here's a diagram from the Jini Service UI specification, which defines a standard way to associate UIs with Jini services.

Figure 1. A person using a Jini service via a service UI
Objects in Places
The service UI standard shows how users can access the functionality of individual network-mobile service objects, but doesn't address how users will relate to the entire space of all network-mobile objects. The Cyberspace project at Jini.org is attempting to address this second question by enabling network-mobile objects to participate in the World Wide Web.
Currently, the World Wide Web is composed primarily of Webpages. Two main characteristics distinguish a Webpage from a traditional page, such as a page from a book or magazine. First, a Webpage is delivered across a network. Second, a Webpage contains links to other resources on the network, primarily other Webpages. Both Webpages and traditional pages offer information services, but a Webpage also offers what we might call a collection-of-links service.
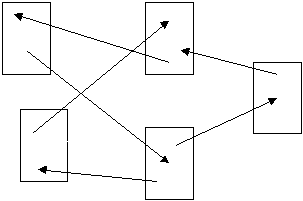
The following diagram depicts the organization of the current World Wide Web. Each rectangle is a Webpage, which offers both an information service and a collection-of-links service. The links are depicted as arrows drawn from one Webpage to another.

Figure 2. Current World Wide Web organization
The Cyberspace project is currently working to define a Jini service API called Place, with which a Jini service will be able to maintain links to other resources on the network. Like Webpages, Jini service objects offer network-delivered services. Whereas an individual Webpage offers primarily an information service, a collection-of-links service, and perhaps a form service, a Jini service object is more generic. A Jini service object offers the types of services inherent in the object's class. The services themselves are available via the object's interface. Any type of service for which an interface can be defined, therefore, could be delivered across the network as a Jini service object.
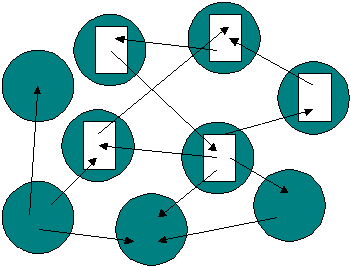
Place is a Jini service interface that will enable service objects, in addition to other services provided via the objects' interface, to offer a collection-of-links service. Place aims to enable network-mobile objects to participate in the Web, yielding the organization depicted in the following diagram. In this diagram, the rectangles are Webpages, the circles are Jini service objects, and the arrows show links from a page or object to another resource. The space subsumes the web, because all web pages are wrapped by objects.

Figure 3. The space subsumes the web.
Although Place is an interface implemented by service objects, not service UIs, Place's motivation is user interface. Place is an attempt to define a simple, overarching user-interface metaphor for the emerging new computer. Jini's view of the world is that everything on the network is a service represented by a mobile service object. Place provides a way in which service providers and users can organize the user's relationship to those objects. To do something on the network, a user would go to a place and use an object.
Herein lies the simplicity of this metaphor for users: everything is a conceptual object. Conceptual objects are implemented as network-mobile service objects, accessed by users via network-mobile service UIs. Every object has an intrinsic class, which defines the types of services it offers. Users organize objects by placing links to those objects in places. The existence of places on the network continues the "everything is an object" metaphor, because a place is just another object type -- an object used to organize user relationships to other objects.
Therefore, in this proposed user-interface metaphor, the fundamental abstraction with which human users interact with services on the network is the object. This contrasts with the fundamental abstractions of the desktop and hypertext Web. For the desktop, the fundamental abstractions are the application and the document. For the hypertext Web, the fundamental abstraction is the page, which is really a kind of document. In the remainder of this article, I'll compare the advantages and disadvantages of users interacting with network-delivered services via objects and documents.
Disadvantages of an Object-Based User Experience
I'll start with the disadvantages of objects compared to documents from a user's perspective, then look at the advantages.
Disadvantage 1: Java Isn't For the Faint of Heart
One of the main disadvantages of the object approach, in my opinion, is that HTML is a lot easier to write than Java. The release of Mosaic, the first browser to support graphics in Webpages, unleashed an explosion in Webpage creation. I wouldn't expect that the release of a Cyberspace client, such as a browser plug-in that understands objects and places, would unleash a similar explosion in the creation of object-based services. I believe one significant hindrance to the growth of a Web of objects is simply that writing an object-based service is harder than writing a Webpage-based service.
Object-oriented programming is a difficult and time-consuming skill to learn, much more so than learning HTML. Moreover, you need to learn a lot about Java and Jini before you can write your first Jini service, but you can create a simple Webpage after learning just a few HTML tags. In addition, even for experienced Java programmers, writing a Jini service and its associated service UIs can be quite tricky. Programmers need to understand the unique demands of network-mobile objects and how best to separate the user interface (encapsulated in the service UI objects) from functionality (encapsulated in the service object). Programmers used to writing desktop applications are likely to mix user interface code with functionality code. Such programmers will need to adjust their mindsets when writing object-based network services to separating the functionality from the user interface. And finally, programmers need to understand how to divide an individual service into constituent object parts, each of which is delivered separately across the network. The division of services into many Webpages is more commonly understood. Programmers accustomed to designing monolithic applications will need to acquire a new mindset when designing object-based network-delivered services.
On the other hand, few people nowadays write HTML by hand. Most people use HTML editors. I believe the same will ultimately be true of object-based services. As tools that help people create object-based services become more prevalent and powerful, the ability to create those services will become accessible to more people.
Disadvantage 2: Download time
Another potential disadvantage of objects compared to documents, from the user's perspective, is download time. One of the early complaints about Java applets was that they took too long to download when compared to Webpages. Network-delivered Jini services could easily inspire similar complaints.
Of course, the type of the file being downloaded does not affect download time. Java class files do not inherently fly across networks more slowly than HTML files. The download time of a Java applet, Jini service, or Webpage depends upon the number of socket connections that must be made, the speed of the network traffic, and the total number of bytes transferred. The dirty little secret of Webpage-based services is that they actually take a long time to download; this isn't immediately obvious, however, because download time is spread out and users are trained to wait a few seconds for each individual page.
Yahoo, for example, is a rather huge network-delivered service, but when I point my browser to http://www.yahoo.com, its homepage pops up in about 4.5 seconds over my 56K modem. When I click on "Mail," I have to wait a few more seconds for the main Yahoo Mail page to show up. When I type in my name and password and press the submit button, I have to wait a few more seconds for the next page to show up. If I spend twenty minutes going through my email, I may end up spending three or four of those minutes waiting for pages to download across the network. But I don't notice it, because the wait time is spread out.
One key to addressing user frustrations with network latency, therefore, is simply to spread the wait times out. If a user has to wait more than 15 seconds or so in any wait session, he or she will get antsy. Of course, as bandwidth increases, service providers will be able to send more data down the pipe within that 15-second window. But no matter where bandwidth goes, service providers will always have to worry about download time. The key to disseminating wait time required by object-based network-delivered services is to chop the service up into multiple objects. Each object needs to be svelte enough to fly across the network in an amount of time deemed reasonable to users.
In addition, users will need to be kept informed during downloads and given appropriate expectations about object-based network-delivered software. Just as current browsers indicate that a Webpage is being retrieved with animations and status messages, users will need to be kept apprised if an object is downloading a constituent object. And just as users have been trained to wait for each Webpage, users will need to be trained to wait for each object.
Finally, the clients through which users access object-based network-delivered services will need to be smart about caching. Just as current browsers keep a local cache of Webpages, Cyberspace clients will need to make use of local or nearby file caches. By using smart caching strategies, clients can help keep users from becoming frustrated by wait times caused by limited network bandwidth and nonzero latency.
Thus, service providers can help keep download time low by partitioning their services into multiple objects, each of which can be delivered individually across the network in an acceptable amount of time to users. In addition, service providers in their service UIs can make sure users are aware that they are waiting for something to come across the network. Clients can help keep users happy by employing various caching strategies. Programmers of the new computer described earlier will need to recognize the importance of dealing with the unique characteristics of the network -- nonzero latency, limited bandwidth, and partial failure -- and allow these characteristics to inform their software and user-interface designs.
Advantages of an Object-Based User Experience
Now I'd like to mention a few advantages objects enjoy over documents from the perspective of users.
Advantage 1: UI/functionality Separation Facilitates Automation
One advantage of XML over HTML is that XML offers a clean separation of data from instructions on data presentation. In HTML, data intermingles with instructions for presenting the data to humans. An XML document, by contrast, is composed of just data, marked up by tags that have semantic meaning. Software can parse and use the data in an XML document with no human intervention needed. Yet by using separate stylesheets, software can also present the data embedded in the XML document to humans. Whereas HTML in general requires a human user, the information in an XML document can be interpreted by software, by humans, or by both.
Just as XML separates data from presentation, the Jini service UI architecture separates functionality from presentation. A Jini service object represents the functionality offered by a service through its interface. Software can link to and use the functionality offered by a service object, with no human intervention needed. Yet, using a separate UI object, software can also present the functionality offered by the service object to humans. Thus, Jini and the service UI architecture enable the functionality of a Jini service to be accessed by software or humans.
One advantage of Jini service objects over HTML (though not XML) documents, therefore, is that users can direct software agents to interact autonomously on their behalf with the same services that the users at times use directly. If your plane is delayed, for example, an agent could contact the hotel and car rental agency at your destination and make sure your reservations aren't cancelled. The agent could do this via the same services you used via service UI objects to make the reservations in the first place.
Advantage 2: UI/Functionality Separation Facilitates Evolution
Another benefit of service UI's separation of UI and functionality is that it frees the user interface to evolve independently of functionality. Both user interfaces and application programmer interfaces (APIs) evolve over time, but user interfaces tend to change more quickly. Consider how often you visit a Website and notice that its appearance, organization, means of navigation -- its user interface, in other words -- have been tweaked or undergone a complete overhaul. Designing a good user interface is difficult, and usually demands iterative design and deployment, with solicitation of user feedback and continuous efforts at improvement. When UI code is intermingled with functionality code, the functionality code can become convoluted and buggy as a result of the constant hacking on the nearby UI code. When the UI code and functionality code are kept separate, as in the service UI architecture, the user interface can be heavily hacked -- or even thrown away and completely replaced -- without disturbing the functionality code.
Advantage 3: Multiple UIs extend service reach
One major advantage of objects over documents is that the service UI architecture enables multiple UIs to be associated with the same service, which lets objects reach users through more kinds of clients than documents. Webpages work well in desktop computers, where the user is sitting upright, a foot or so in front of a reasonably large color monitor, with keyboard and mouse in hand. Webpages are rather difficult to use, however, from a horizontal position on a couch, a remote control in hand and a television screen 10 feet away. Webpages are also difficult to use on a PDA with a small touch screen and stylus, on a mobile phone with a small screen and keypad, or over the phone via a speech and touchtone interface. In short, Webpages are primarily suited to the kind of client hardware configuration commonly available at desktop computers.
Service UIs, by contrast, can be geared towards different client configurations. The same service could contain a:
- Graphical UI suitable for desktop computers with color monitor, full keyboard, and mouse
- UI geared for TVs and remote controls
- UI for PDAs with styli
- UI for mobile phone screens and keyboards
- Speech UI for interaction over the phone
- UI geared for the dashboard your car
- UI targeted at your smart sunglasses
Each client on which a service lands selects the most appropriate UI for its capabilities and user preferences. Therefore, users could access the same Jini services from many different kinds of devices.
Advantage 4: Services UIs Can Be More Natural
A fourth advantage of objects over documents is that service UIs can provide more natural UIs than documents. Although hypertext is very easy to use, it isn't necessarily the right metaphor for every kind of service. When delivering services via Webpages, those services must be presented to users with hypertext. When delivering services via objects of service UIs, the service UIs can take any form. A service UI can present the functionality of a service to users with hypertext, but can alternatively use other metaphors. For example, with an object-based service, Yahoo and Hotmail could deliver their email services across the Internet to desktop computers with UIs that look, feel, and behave similar to Outlook or Eudora. They could deliver the same email service to phones with a speech and touchtone interface. Whereas the current hypertext Web forces everyone to present their services to users in Webpage form, object-based services give service providers the option of using whatever kind of UI they feel is most natural and effective for each service.
Advantage 5: A more seamless user experience
Lastly, because objects encapsulate network-mobile behavior (whereas documents require behavior to already exist on the client side), objects can provide a more seamless overall experience for users than documents.
A few years ago I heard over the radio a talk given by Jim Barksdale, founder of Netscape. Barksdale asked audience members to raise their hands if they had read the Navigator user manual. It being radio, I wasn't certain of the result, but Barksdale seemed to imply that no hands were raised. This result didn't surprise me, because I myself had certainly never read any such document. Barksdale went on to extol Navigator's ease of use. He said Navigator's user interface is so intuitive that no one needed to read its manual. "You see something you want," Barksdale said, "you click on it. You see something else you want, you click on that."
I agree to an extent with Barksdale about the ease of use of the Netscape Navigator browser. I find hypertext to be very intuitive, very easy to use, and quite easy to explain to novices. The trouble I see with the browser is if you see something you want and click on it, you'll only get it if the browser already understands its type.
Trouble with TIFFs
Several month's ago, my lawyer and I were struggling to understand the Sun Community Source License (SCSL). Our main contention with the SCSL involved the potential for a party who releases software under the SCSL to be sued for intellectual property infringement by a third party. At one point during this process, I became curious about the patents that Sun had applied for or been granted for ideas used in Jini. Back in January 2000, when I had visited Sun Burlington for the service UI design review, Ken Arnold had said that if I wanted to know about Sun's Jini-related patents, I should go to a patent library and search under Jim Waldo's name.
One night, I decided to try and find on the Web the address of the Sunnyvale Patent Library, and perhaps a map. Via a search engine, I found the Sunnyvale Patent Library's Website, and quickly located the address and map I was seeking. Fortunately for me, the US Patent Library in Sunnyvale, California is just a bike ride away from my house. However, as I paused to marvel over the wonders of the World Wide Web which had enabled me to so easily get the information I wanted, I noticed some blue underlined text that said, "Search the Patent Database." It hit me that perhaps I wouldn't even need to visit the library in person. I could just sit in front of my computer and get all the information about patents that interested me.
I typed "Jim Waldo" into the appropriate Webpage, and, with a bit of finesse, located one Jini-related patent that Sun had already been granted, titled "Leasing for Failure Detection." I skimmed through the patent text, and saved it to my local disk. At the bottom of the patent's Webpage, I found a button with the label, "Images." I also wanted the diagrams that went with the patent, so I clicked there. However, I didn't receive the diagrams for the patent; I received a "Patent Images" Webpage that held a small picture of a puzzle piece with the caption, "Click Here To Get the Plug-in". When I clicked on the puzzle piece, this dialog box popped up:

Figure 4. Netscape Navigator dialog box
It turned out that the patent library distributes its images in TIFF format, which my browser wasn't able to understand. When I clicked to get the plug-in, I was taken to a page that listed 15 different plug-ins that I could use, each with two buttons, "Download" and "More Info." Since I didn't have time to research 15 plug-ins, compare their relative merits and prices, buy one or download a free one, and then install the plug-in on my hard disk, I gave up.
Out of curiosity, I then visited the same patent page with Internet Explorer, and clicked on "Images" again. I was taken to the same "Patent Images" page, but instead of a puzzle piece, I got a cube icon that was so tiny it took me a while to notice it. Not knowing what else to do, I clicked on that cube icon and was presented with this dialog box:

Figure 5. Internet Explorer dialog box
When I clicked the "Yes" button, I was taken to an official looking page titled "MSDN Business Connection Directory," which contained edit boxes that would allow me to search "by product or other offering type from companies who support Microsoft products." Apparently I was supposed to know that what I needed was a TIFF plug-in, and how to find it via that search engine. Once again, I gave up.
So much for, "You see something you want, you just click on it."
Objects and seamless user experience
The first time I heard Jim Waldo talk was in December 1998 in New York City at a Java Users Group meeting, which Waldo called his "Come to Jini Talk." During this talk he proclaimed: "I have a dream today! I have a dream that my children will never have to see an Install Shield!"
You know what I think? I think that my user experience of trying to look at TIFFs with Web browsers is far worse than any experience I've had with an Install Shield. At least an Install Shield usually seems to work pretty well, and does not require so much time, study, and decision-making on my part. But in the ideal world, Jim Barksdale's vision would hold true. You see something you like, you click on it, and you get it. You wouldn't ever need to see lists of plug-ins or running installation programs.
Now you may be saying to yourself that the problem I encountered at the patent library Website doesn't happen very often when browsing the Web. Almost always, you might be saying, when you click on something you want, you get it. That's also been my experience: I almost never see the puzzle piece. But I'd like to suggest a reason for this rareness of puzzle pieces. I have a Website, and as a Webmaster I want my Website to be easy to use, so it is made up of Webpages composed of simple HTML, with a few GIFs, JPGs, and Java applets. To make Websites easy to use, Webmasters limit what they try to deliver across the network to MIME types that are already widely understood by existing browsers.
Documents can be delivered seamlessly to clients only if the behavior is already installed at the client. A prime advantage of objects over documents, therefore, is that objects enable seamless delivery of behavior across the network. Objects are behavior. They are like network-mobile plug-ins that automatically install themselves on demand at the client. Thus, objects are the key to allow Webmasters to send whatever they want across the network, to enable Jim Barksdale to get whatever he clicks on, and to free Jim Waldo's children from the necessity of looking at Install Shields.
Conclusion
The desktop, the dominant metaphor for user interaction with personal computers, helps users manage files on disks. Some of those files are applications; others are documents. The hypertext Web, the dominant metaphor for user interaction with the Internet, helps users interact with files delivered by servers on the network. Most of these network-mobile files are HTML Webpages, a kind of document.
I believe objects offer many advantages over documents when used as the fundamental unit of abstraction for user interfaces. Whereas the document is at the heart of the desktop and hypertext Web metaphors, the object could be the heart of a new metaphor for the emerging new meta-computer, the computer of everything connected to everything. To do something on the meta-computer, you would go to a place and use an object.
To discuss the material presented in this article, visit my discussion forum at: http://www.artima.com/jini/jf/objvsdoc1/index.html
- To discuss the material presented in this article, visit the discussion forum at:
http://www.artima.com/jini/jf/objvsdoc1/index.html - "The End of Protocols," Jim Waldo:
http://developer.java.sun.com/developer/technicalArticles/jini/protocols.html - The Java news page at Artima.com:
http://www.artima.com/news/index.html - Java news page at Moreover.com:
http://www.moreover.com/java - Recommended Jini books:
http://www.artima.com/jini/booklist.html - A Jini FAQ for the Jini-users mailing list:
http://www.artima.com/jini/faq.html - Links to Jini resources:
http://www.artima.com/jini/resources/index.html - Download page for the current Jini release (at the JDC):
http://developer.java.sun.com/developer/products/jini - Download page for JDK 1.2 FCS release, on which the current Jini release runs:
http://java.sun.com/products/jdk/1.2/ - An online Jini tutorial:
http://pandonia.canberra.edu.au/java/jini/tutorial/Jini.xml - Online lecture notes for a course about RMI and Jini:
http://www.eli.sdsu.edu/courses/spring99/cs696/notes/index.html - "The Jini Revolution," Clyde Higaki and Bill Venners: an article describing scenarios showing how Jini might be used in the real world:
http://java.sun.com/features/1999/01/jini_scenario.html - The main Jini page at Sun:
http://java.sun.com/products/jini/ - The Jini Community, the central site for signers of the Jini Sun Community Source License to interact:
http://www.jini.org - Download page for all of the Jini specifications:
http://java.sun.com/products/jini/specs/ - To subscribe to the Jini-users mailing list, send email to: listserv@java.sun.com. In the body of the message, type:
subscribe jini-users.
- Jini-users mailing list archives:
http://archives.java.sun.com/archives/jini-users.html - For XML news and resources:
http://metalab.unc.edu/xml/
This article was first published under the name Objects versus Documents for Client Server Interaction, Part 3 in JavaWorld, a division of Web Publishing, Inc., November 2000.
Talk back!
Have an opinion? Be the first to post a comment about this article.
About the author
Bill Venners has been writing software professionally for 14 years. Based in Silicon Valley, he provides software consulting and training services and maintains a Web site for Java and Jini developers, artima.com. He is author of the book: Inside the Java Virtual Machine, published by McGraw-Hill.

Artima provides consulting and training services to help you make the most of Scala, reactive
and functional programming, enterprise systems, big data, and testing.
2070 N Broadway Unit 305
Walnut Creek CA 94597
USA
(925) 918-1769 (Phone)
